
Hola de nuevo coders, te saluda una vez más tu amigo Jx.
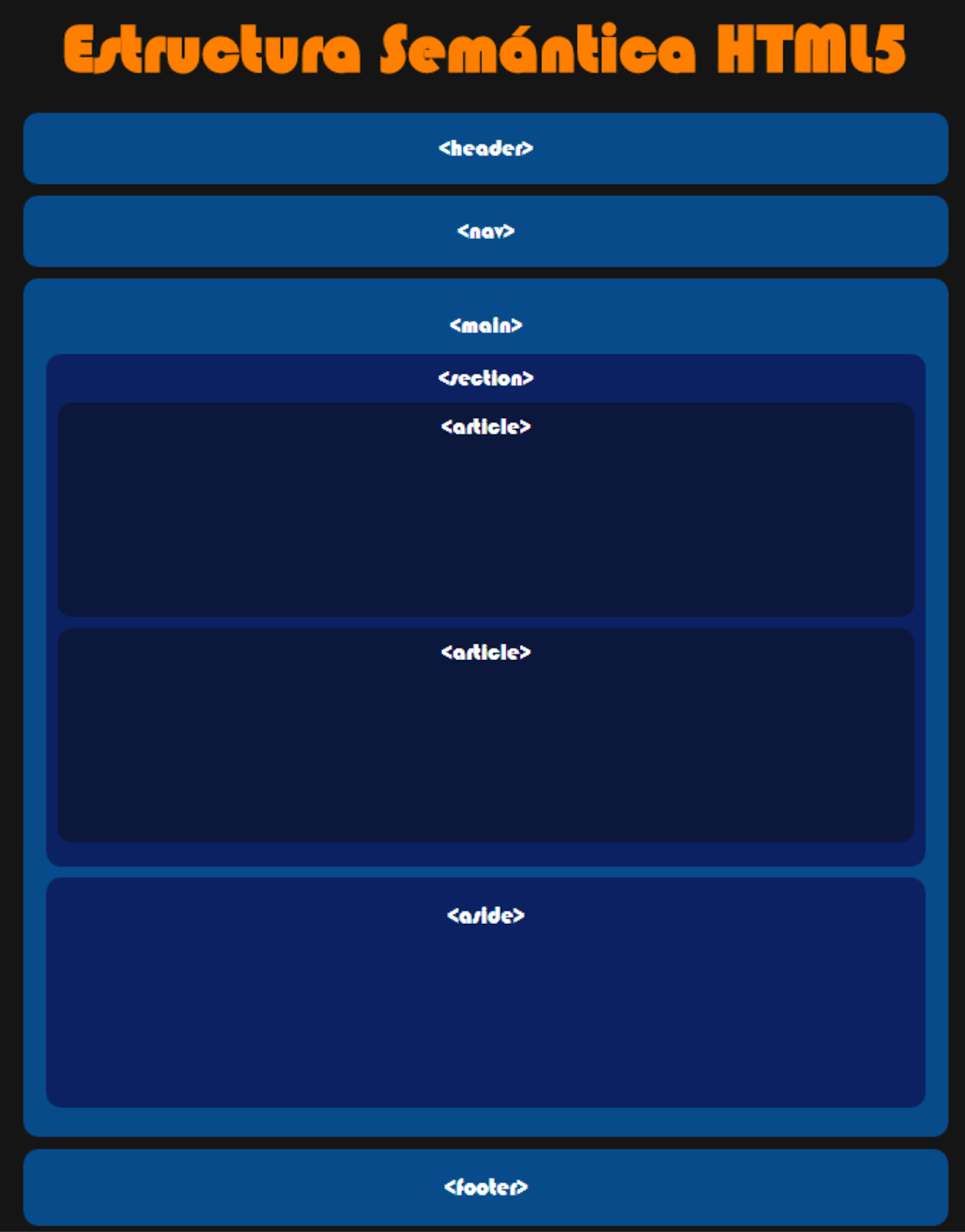
Hoy te traigo una pequeña página web que realicé a modo de práctica para poder comprender como se usan las tags (etiquetas) de HTML5.
Hoy te traigo una pequeña página web que realicé a modo de práctica para poder comprender como se usan las tags (etiquetas) de HTML5.

Añadiendo a la página web un poco de CSS logré darle algunos estilos y también logré hacer que se volviera responsive, usando un poco de Media Queries.

Espero que esta pequeña maquetación que hice te ayude a comprender como es que se deben usar correctamente las tags de HTML5.
Te dejo a continuación los links para que puedas descargar la página web y ver cómo es que hice esta maquetación.
MEDIAFIRE: Maquetación semántica con HTML5
DRIVE: Maquetación semántica con HTML5
Recuerda, si este articulo te ha sido útil compártelo en tus redes sociales. No te olvides dejarme un comentario, puede ser una crítica o una sugerencia, todo es recibido de la mejor manera.
Hasta la próxima =)
Jx




Muy buen ejemplo.
ResponderEliminar