
Hoy en día los dispositivos móviles se han convertido en el medio más utilizado para navegar por Internet, dejando atrás a las computadoras de escritorio (PC). Esto ha hecho que se creen nuevas reglas en el Desarrollo Web.
Hace algunos años atrás la aparición de las tablets y los smarthphones con sus diferentes resoluciones de pantalla hicieron que los Desarrolladores Web optaran por crear una versión del sitio web para dispositivos móviles y otro para las computadoras de escritorio ocasionando así mayor trabajo para los Desarrolladores Web y más gastos para las empresas.
Hoy, este método aún es usado por ciertos sitios web, como por ejemplo unas de las redes sociales más conocidas llamada Twitter.

La solución a este problema llegó gracias a HTML5, que junto a CSS3 y las Media Queries lograron facilitar este duro trabajo a los Desarrolladores Web.
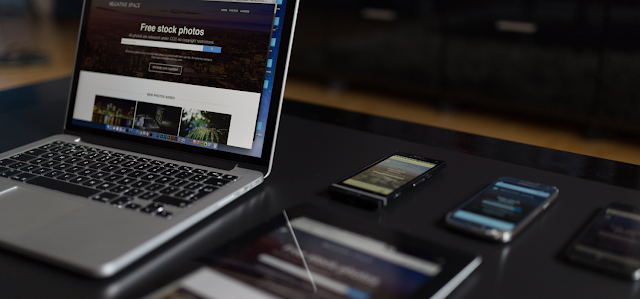
Y así una nueva forma de crear sitios web apareció, hoy esta forma de trabajar es conocida como “Responsive Web Design”, cuyo objetivo es que un sitio web se logre ver bien en todas las resoluciones de pantalla, desde la pantalla de las computadoras de escritorio hasta la pantalla de los diferentes tipos de dispositivos móviles.

Ahora los Desarrolladores Web crean un sitio web y luego lo adaptan para los dispositivos móviles y/o computadoras de escritorio. Este método de trabajo se llama “Mobile First” si se empieza creando el sitio web para dispositivos móviles y “Desktop First” si se empieza creando el sitio web para las computadoras de escritorio.
Así, empresas que habían creado 2 versiones de su sitio web empezaron a solicitar una remodelación, quedando fascinados con los resultados. Pero aún hoy en día cuando navegamos por Internet nos encontramos con sitios web que no han sido adaptadas a dispositivos móviles. La mayoría de ellos porque fueron creados antes del “BOOM” del “Responsive Web Design” y es un lío tener que volver a re-estructurar todo.
Recuerda, hoy en día si tu sitio web no se logra ver bien tanto en computadoras de escritorio como en dispositivos móviles vas a perder muchas visitas de usuarios y lo peor de todo, usuarios potenciales, como clientes y suscriptores por nombrar algunos.
Las personas hoy en día están desplazándose de un lugar a otro con sus dispositivos móviles e ingresan a Internet en cualquier momento en busca de información. Si ingresan a un sitio web en el cual tienen que hacer “zoom” para poder leer la información, estos preferirán buscar otro sitio web en donde si puedan leer su información tranquilamente.

Las estadísticas lo confirman, cada año el porcentaje de usuarios accediendo a Internet desde los dispositivos móviles aumenta considerablemente. El 75% de usuarios de Internet desecha un sitio web si esta no se adapta a su dispositivo móvil y busca otro resultado en el buscador que sí lo haga.
Es por eso que hoy hice este artículo, para informarte y orientarte sobre lo que ya muchos Desarrolladores Web están haciendo hoy en día. Ya no es una opción el solo desarrollar un sitio web que se vea bien en las computadoras de escritorio, tienes que crear sitios web “responsive” sí o sí.
Es por eso que a continuación, te dejare algunos consejos que debes tener en cuenta al desarrollar un sitio web “responsive”:
- CONSEJO 1: Diseña primero para los dispositivos móviles
Este método de desarrollo es conocido como “Mobile First”, se trata de desarrollar un sitio web primero para dispositivos móviles, logrando que se vean bien y con contenido importante y luego para pantallas mayores como el de las computadoras de escritorio en donde se puede poner mucha información, incluso las que no son de mucha importancia.
La frase correcta sería: “Empezar desde lo más pequeño y esencial, a lo más grande y accesorio”.

- CONSEJO 2: Diseña pensando en la usabilidad
Debes tener en cuenta que no es lo mismo navegar desde una computadora de escritorio que navegar desde un dispositivo móvil.
Desde una computadora de escritorio hacemos uso del mouse, que cuenta con cierta precisión al dar clic en los elementos, como los enlaces y botones, por ejemplo.
Cuando usamos los dispositivos móviles hacemos uso de nuestros dedos que no son tan exactos al momento de tocar los elementos.
Es por eso que se recomienda agrandar los botones y los enlaces en los dispositivos móviles, como también quitar contenido irrelevante que normalmente va en el “aside”, de esta manera se facilita a los usuarios la interacción y que encuentren de manera fácil y rápida el contenido que quieren ver en el sitio web.

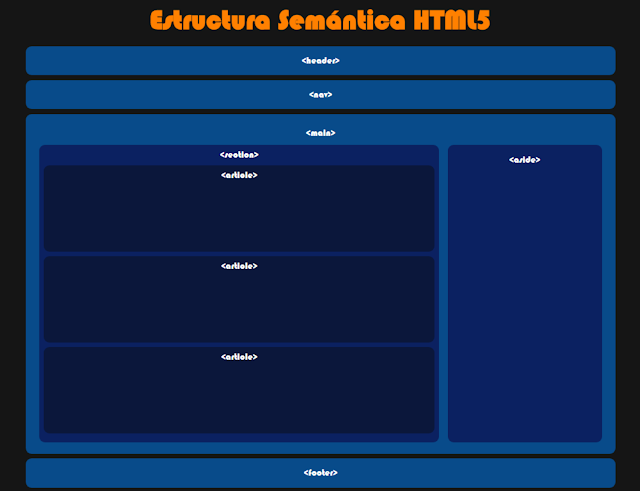
- CONSEJO 3: Diseña usando las tags semánticas de HTML5
El auge del “Responsive Web Design” viene de la mano con HTML5, que es el nuevo estándar para el desarrollo de sitios web. HTML5 nos permite estructurar nuestro código, de tal manera que sea más fácil adaptar nuestro sitio web a los dispositivos móviles por contar con etiquetas semánticas.

- CONSEJO 4: Desarrolla en porcentajes (%), no en píxeles (px)
Olvidémonos del "Pixel Perfect", eso quedo en el pasado. Para desarrollar sitios web usando “Responsive Web Design” es necesario usar porcentajes en nuestros elementos HTML, para que estos sean elementos flexibles y se adapten a las diferentes resoluciones de pantalla.
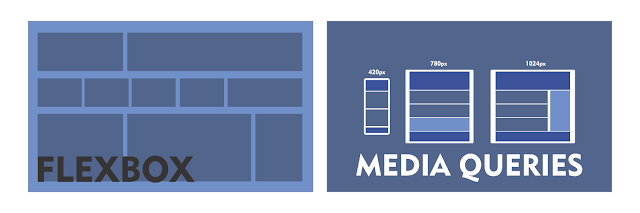
- CONSEJO 5: Usa Flexbox y Media Queries para crear sitios web “responsive”
Flexbox es el nuevo módulo de CSS que nos permite maquetar de manera rápida y fácil convirtiendo a los elementos en elementos flexibles, este módulo es usado por muchos frameworks, una de ellas es Boostrap. Flexbox ya es implementado por muchos Desarrolladores Web en sus proyectos.
Y las Media Queries son consultas que le hacemos al navegador para que cuando el sitio web se vea en “X” tamaño de pantalla el sitio web se logre adaptar a ella. Claro está, que nosotros le ponemos las medidas correspondientes para la adaptación. Las Media Queries también ya es implementado por muchos Desarrolladores Web en sus proyectos.

Ya muchos sitios reconocidos han implementado el “Responsive Web Design” ¿Tú que esperas?
Recuerda, siempre que puedas empieza desarrollando primero para los dispositivos móviles.
Tal vez tú ya implementes el “Responsive Web Design” en tus proyectos, si es así, coméntame: ¿Por qué método empiezas tu desarrollo, Mobile First o Desktop First?
Estaré atento a sus respuestas.
Si te gusto al artículo, no olvides compartirlo en tus redes sociales.
Muchas gracias por leerme, hasta la próxima =)
Jx




No hay comentarios:
Publicar un comentario